Django Daisy is a sophisticated admin dashboard that combines DaisyUI with TailwindCSS to deliver a smooth, user-friendly interface. Fully responsive and supporting RTL languages, it enhances usability with multi-theme options and advanced admin filtering, making administration tasks efficient and enjoyable.
Django Daisy is a modern and highly responsive admin dashboard designed using DaisyUI and TailwindCSS. This administration interface is crafted to deliver a polished user experience across all devices, from mobile to desktop, ensuring that users can manage their applications efficiently and effectively.
Live Demo
A live demonstration of Django Daisy is available at Live Demo.
Credentials: Username: demo, Password: demo
For RTL mode, access the demo here.

Key Features
- Responsive Design: The interface automatically adjusts to fit various screen sizes, providing a seamless experience.
- RTL Support: Complete support for right-to-left languages for a clean and consistent layout.
- Multi-Theme Support: Easily switch themes to align with brand identity or personal preference.
- Enhanced UX/UI: An optimized interface with tabbed inline admin panels for improved organization.
- Tabbed Inline Admin: Efficiently manage related data with an organized tabbed layout.
- Advanced Filtering: Utilize multi-value filters for fast and precise navigation through admin lists.
Compatibility
Django Daisy is compatible with Django versions 3.2 up to 5.1.1.
Upcoming Features
Continuous enhancement and feature updates are planned to improve the user experience.
Customizations
App Configuration in apps.py
Customize application-specific settings using the apps.py file. Here's an example for a Polls app:
class PollsConfig(AppConfig):
name = 'polls'
icon = 'fa fa-square-poll-vertical' # Optional FontAwesome icon
divider_title = "Apps" # Optional title for the section divider
priority = 0 # Order of the app in the sidebar
hide = False # True to hide from the sidebar
Global Settings in settings.py
Define project-wide settings for customizing the admin interface through the DAISY_SETTINGS dictionary. Example:
DAISY_SETTINGS = {
'SITE_TITLE': 'Django Admin',
'SITE_HEADER': 'Administration',
'INDEX_TITLE': 'Hi, welcome to your dashboard',
'SITE_LOGO': '/static/admin/img/daisyui-logomark.svg', # Path to logo
'EXTRA_STYLES': [], # List of additional stylesheets
'EXTRA_SCRIPTS': [], # List of additional scripts
'LOAD_FULL_STYLES': False,
'SHOW_CHANGELIST_FILTER': False,
'DONT_SUPPORT_ME': False,
'SIDEBAR_FOOTNOTE': '',
'APPS_REORDER': {
'auth': {
'icon': 'fa-solid fa-person-military-pointing', # Custom icon
'name': 'Authentication', # Custom app name
'hide': False, # Hide setting
'app': 'users', # Actual app to display
'divider_title': "Auth", # Divider title
},
# Additional app configurations
},
}
Tabbed Inline Admin
To create a tabbed inline admin interface in your Django project:
- Import
NavTabMixin: Import in youradmin.pyfile:from django_daisy.mixins import NavTabMixin - Create InlineAdmin Classes: Extend
NavTabMixinin yourInlineAdminclass:class ChoiceInline(admin.TabularInline, NavTabMixin): model = Choice extra = 1 - Register Admin Class: Use the inline admin class in your
ModelAdminclass:@admin.register(Poll) class PollAdmin(admin.ModelAdmin): inlines = [ChoiceInline]
Language Switching in Admin Panel
To enable language switching:
- Update
urls.py: Addi18nURL path. - Enable
LocaleMiddleware: Ensure it's included in your middleware. - Define Supported Languages: Specify supported languages in your
settings.pyfile.
Contributing
Contributions are welcome! Community members are encouraged to submit issues, suggestions, and pull requests to help improve Django Daisy.
Screenshots
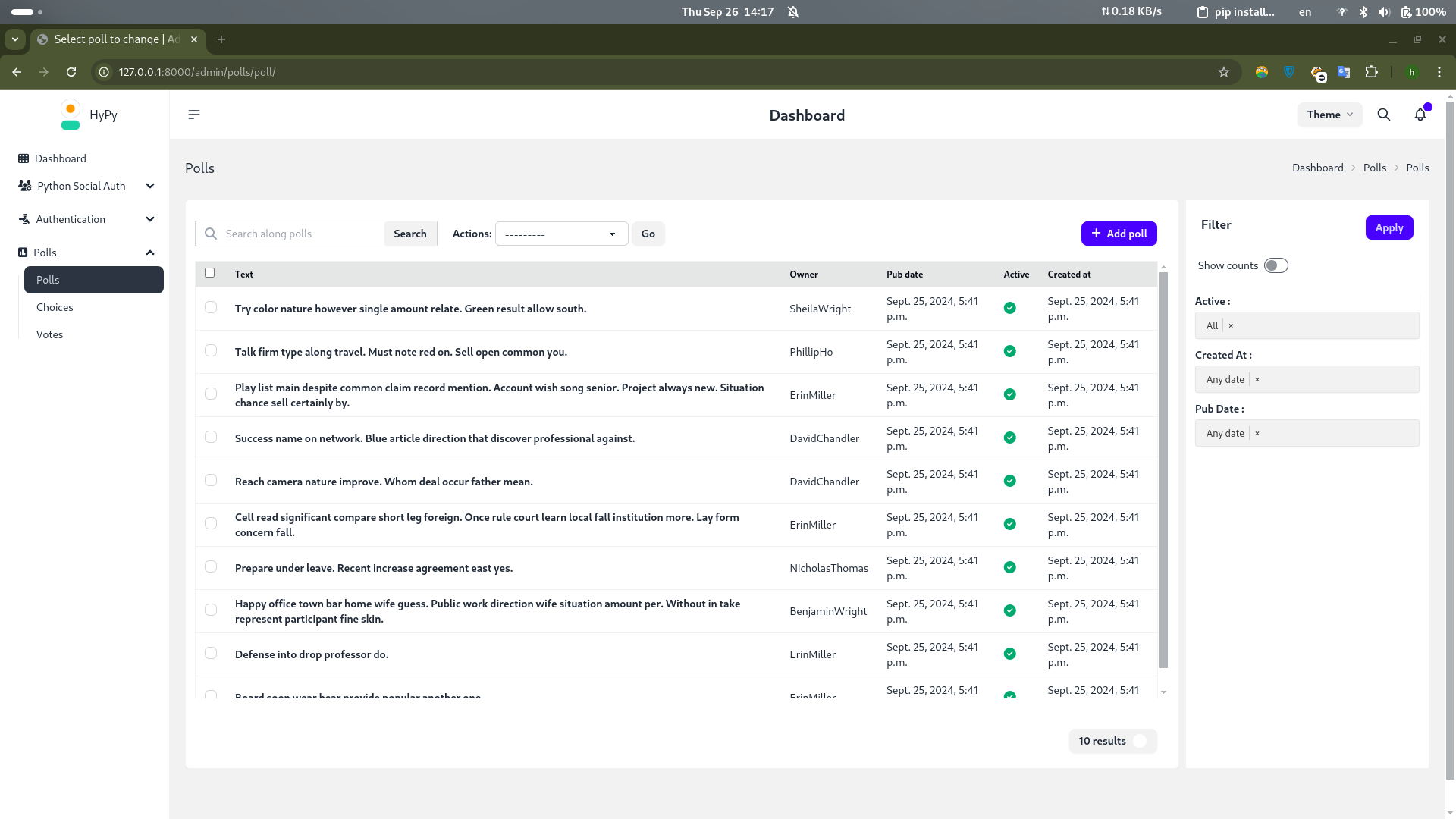
- Listing View:

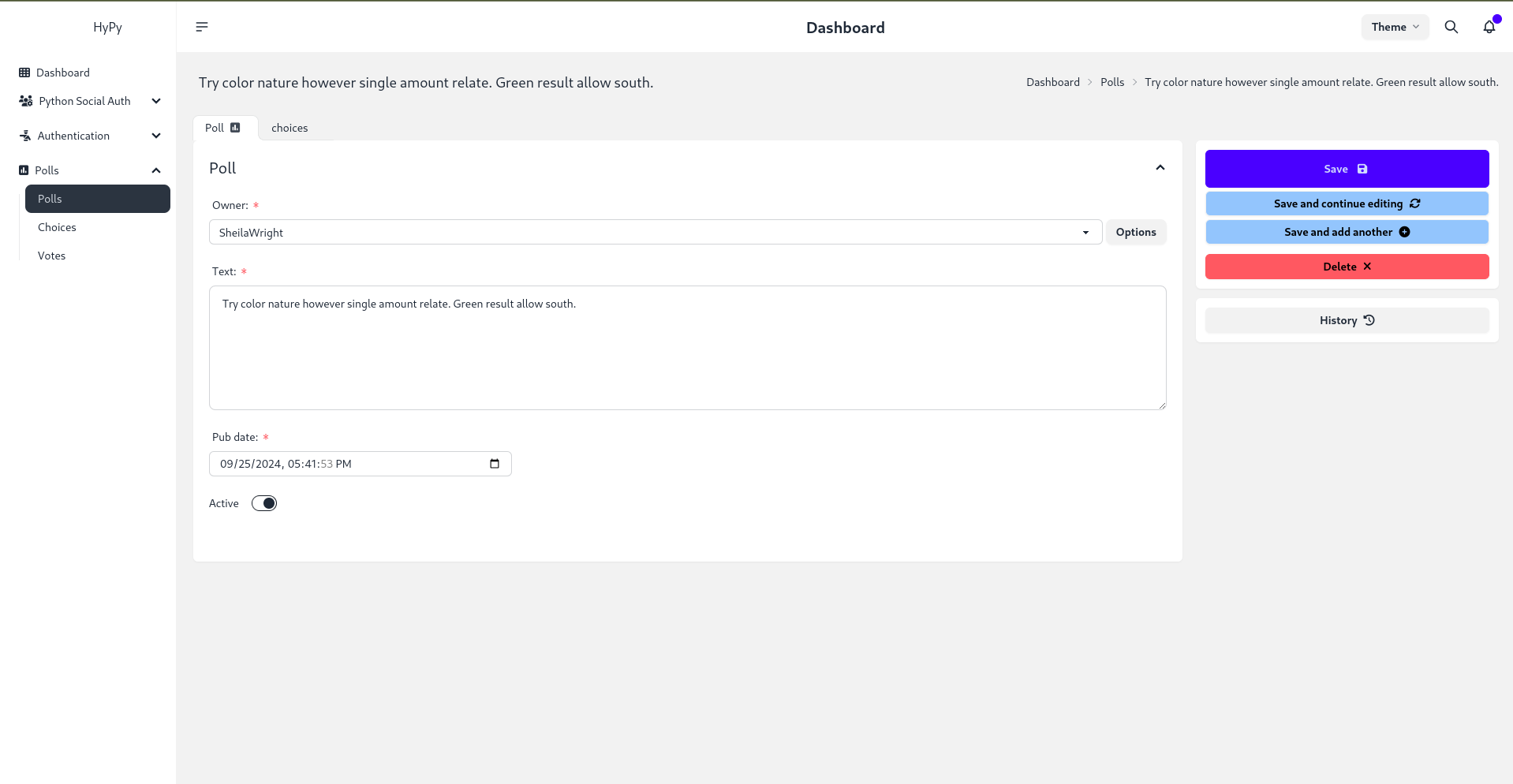
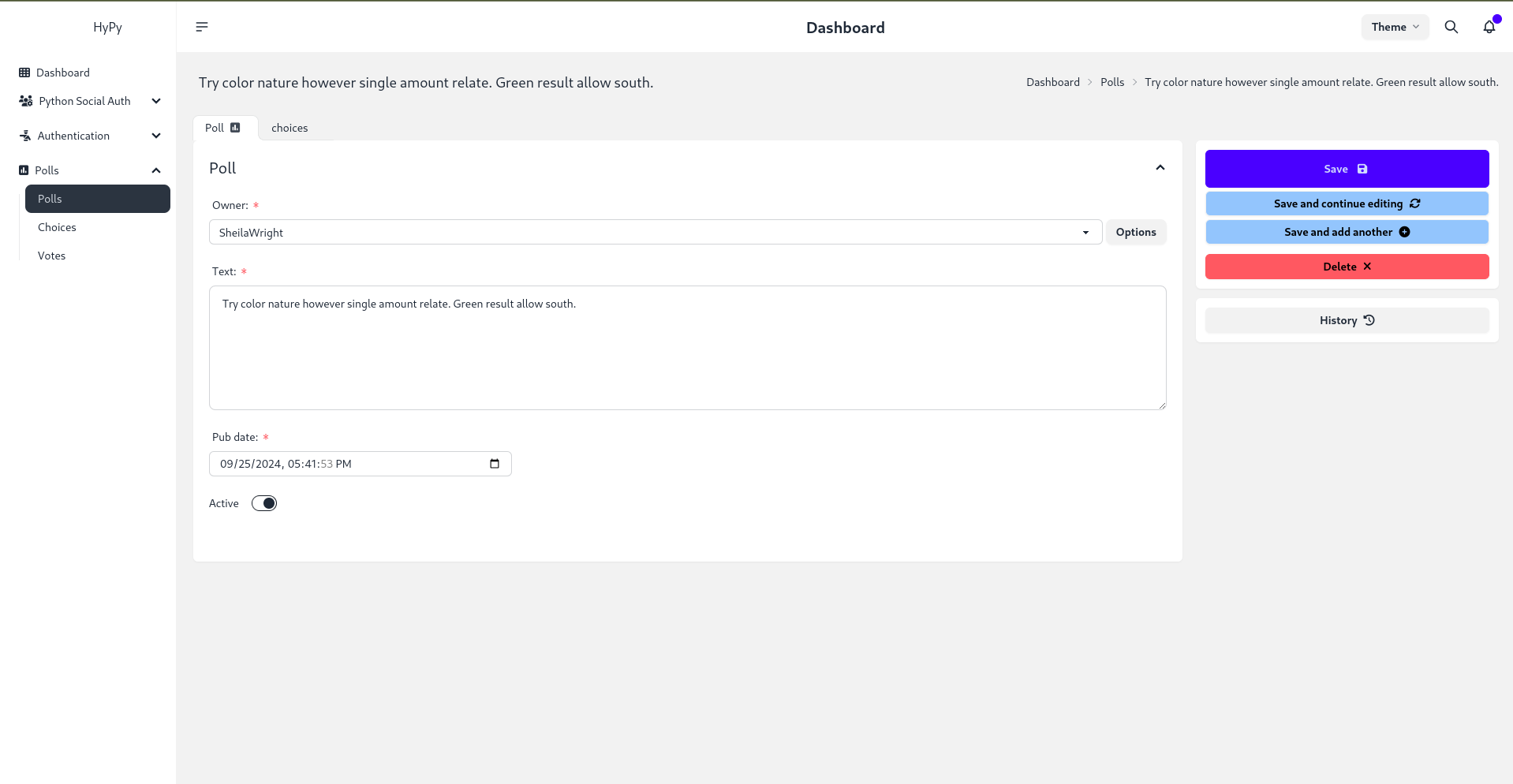
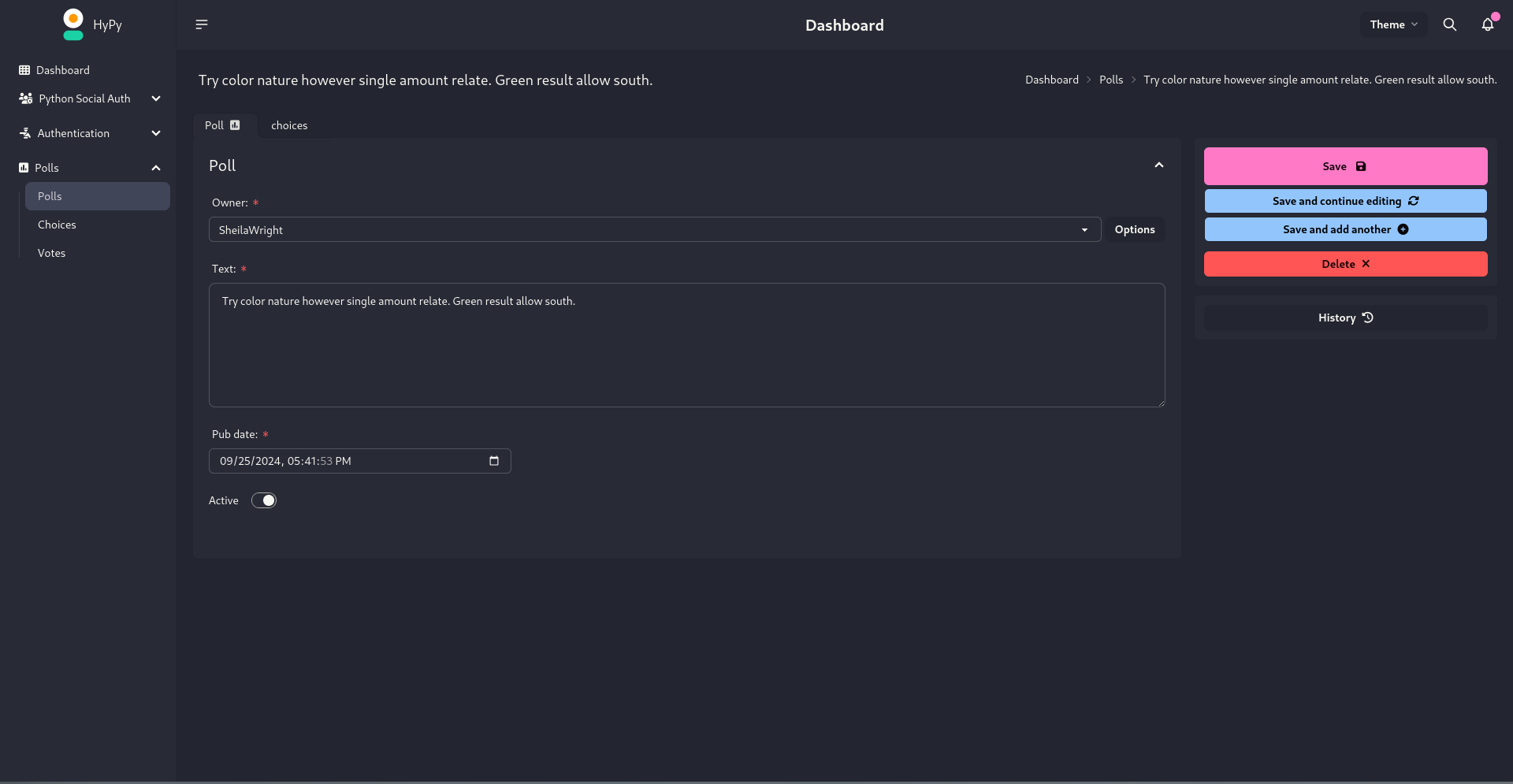
- Change Form:

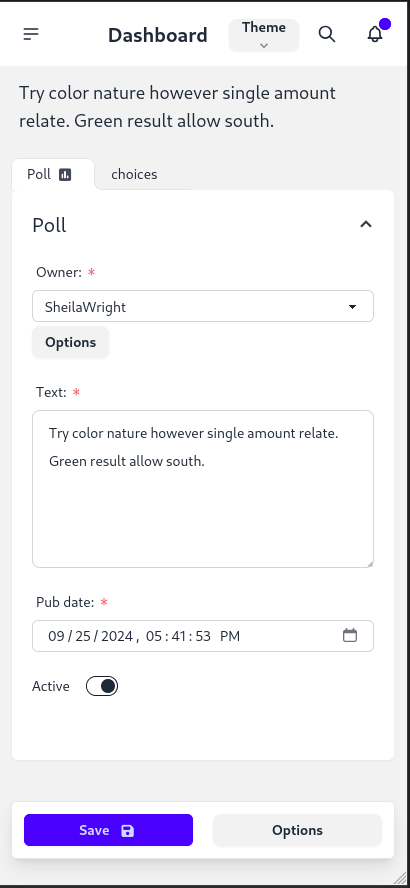
- Mobile Responsive:

- Dark Theme:

Acknowledgments
Special thanks to Cloud With Django for featuring this theme in their video. Demo Video: Watch Here.
No comments yet.
Sign in to be the first to comment.